Membuat Template Web Menggunakan Tag Table di HTML
Tabel dapat digunakan untuk memberikan data dalam bentuk kolom dan baris. Sebuah tabel mempunyai judul, baris untuk informasi, dan sel untuk setiap itemnya. Tabel dapat di isi dengan daftar item, paragraf, form, gambar, teks-teks preformatted, dan bahkan tabel-tabel yang lain (tabel dalam tabel). Untuk membuat tabel digunakan tag awal <table> dan tag penutup </table>
Sintaks Penulisan Table:
<table><tr><td>Data Tabel</td><tr></table>
Elemen-elemen dalam Table
Elemen
|
Penjelasan
|
<table> . . . </table>
|
Tag pembentuk tabel. jika border disertakan, maka tabel akan
tampil disertai border. Nilai border 0 – 30.
|
<caption> . . .
</caption>
|
Pembentuk judul tabel. judul dapat
diberi tag apa saja.
|
<tr> . . . </tr>
|
Penjelaskan baris tabel dalam tabel. atribut yang dipakai :
align(left, center dan right) atau valign(top, middle dan bottom).
|
<th> . . . </th>
|
Pembentuk sel header tabel. Secara
default teks dalam sel ini di tebalkan dan di tampilkan ditengah.
|
<td> . . . </td>
|
Pembentuk sel data dalam tabel.
|
Catatan :
- Jumlah baris tabel ditentukan dengan banyaknya <tr> . . . </tr> yang di tulisankan dalam elemen tabel, dari <table> . . . </table>.
- Jumlah kolom dalam tabel ditentukan dengan banyaknya <td> . . . </td> di dalam setiap definisi baris, dari <tr> . . . </tr>.
- Setiap baris dalam tabel akan mempunyai jumlah kolom yang berbeda.
Atribut tag Dalam <table>
Atribut tag dalam <tr>
Atribut tag Dalam <th> dan <td>
Setelah Mengenal tag tag penulisan dalam table, selanjutnya kita akan membuat template sederhana menggunakan table. Berikut langkah-langkahnya :
1. Buka Notepad++ anda (jika belum punya silahkan download di sini)
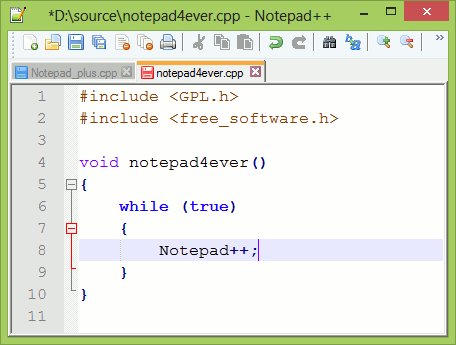
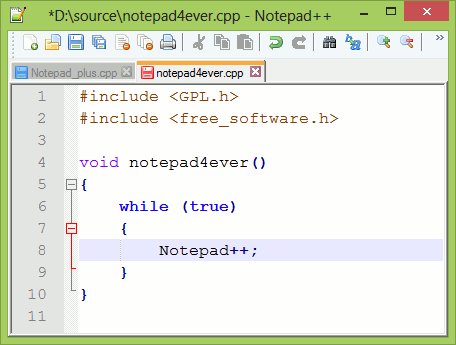
2. Ubah Language notepad++ anda menjadi bahasa HTML. lihat gambar di bawah ini
3. Ketikan code berikut di notepad++ anda
<html><head><title>Latihan Membuat Tamplate Sederhana</title></head><body><table width="80%" height="80%" border="1" bordercolor="#FF0000" align="center"><tr><th colspan="3" height="300"><h1>HEADER</h1></th></tr ><tr><th colspan="3"><h3>Menu</h3></tr><tr><td colspan="2" align="center" height="400"><H2>Area Postingan</h2></td><td align="center" width="300"><h2>Area Widget</h2></td></tr><tr><td colspan="3" height="100" align="center"><h3>Footer</h3></td></tr></table></body></html>
4. Setelah itu save file tersebut dengan format html, lalu jalankan file tersebut menggunakan browser anda, maka akan tampil seperti ini
Sekian tutorial dari saya, semoga bermanfaat buat anda. dan jika tutorialnya masih kurang, nanti akan saya posting lagi tutorial html yang lain, tapi anda juga harus kreatif mengembangkan tutorial ini :D. Terimakasih




.png)
.png)


.png)
.png)
.png)





.png)

.png)
